Thumbnails
Paintie Thumbnails
By: msjanny
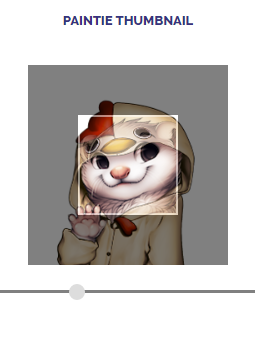
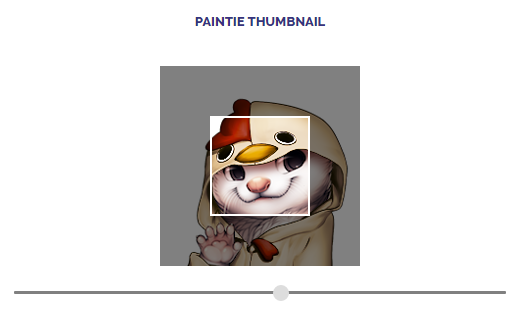
When you submit a paintie, you are given the option to adjust the thumbnail image after choosing a file.

You can adjust the position by dragging it around, and you can adjust the zoom of the image with the slider underneath or the scroll wheel.
You might have noticed that while the window is square, most villager thumbnails as it stands on FurVilla are circular. Furthermore, there's no way to line up the thumbnail of your paintie with the default thumbnail. To get that perfect crop and ensure nothing clips out when your thumbnail is round, follow these steps.
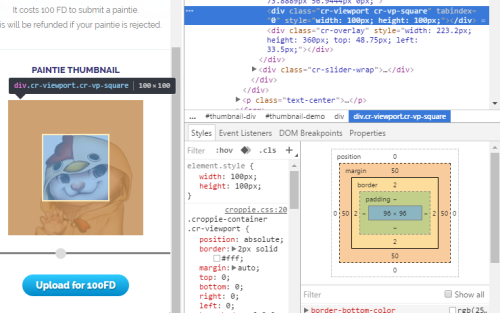
1. Right click on the thumbnail box inside the actual thumbnail, and click Inspect.

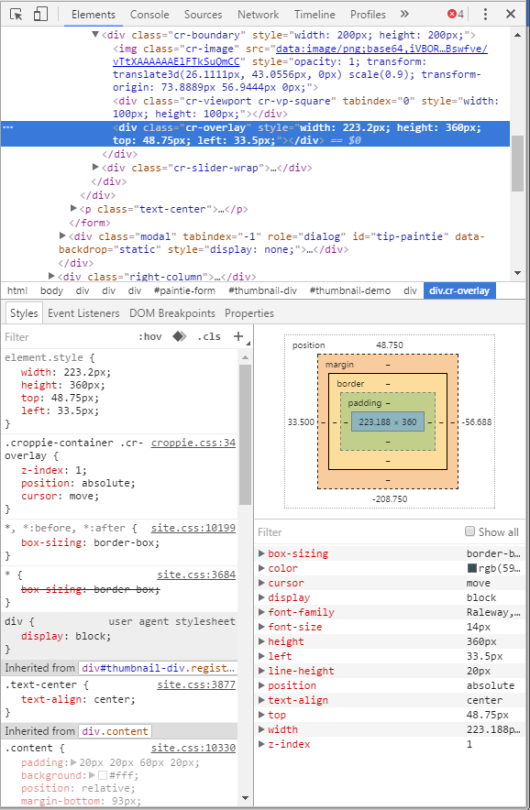
This should open up, and it’ll let you temporarily edit the webpage.

2. Now, you’ll notice there’s one line highlighted in blue:
<div class=“cr-overlay” style=“width: 223.2px; height: 360px; top: 48.75px; left: 33.5px;”></div>
That’s not what we want to be editing, so click the line that should be right above that. You’ll know it’s right because hovering over it should give the thumbnail box weird colors and such.
<div class=“cr-viewport cr-vp-square” tabindex=“0” style=“width: 100px; height: 100px;”></div>
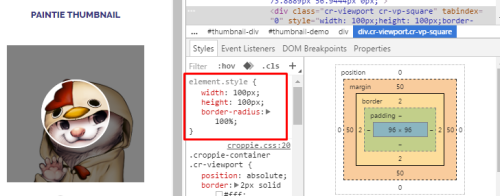
3a. (round thumbnail) Under the “Styles” tab, just add “border-radius: 100%;” between the brackets of “element.style“.
It should look something like this, and now you can fiddle with the thumbnail however you’d like! When you’re done, just hit “Upload for 100FD.”

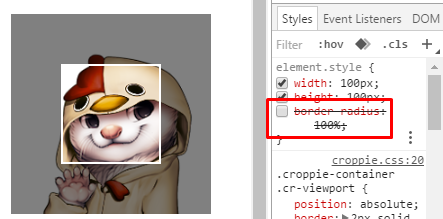
(If you want to go back to the square, just uncheck the checkbox!)

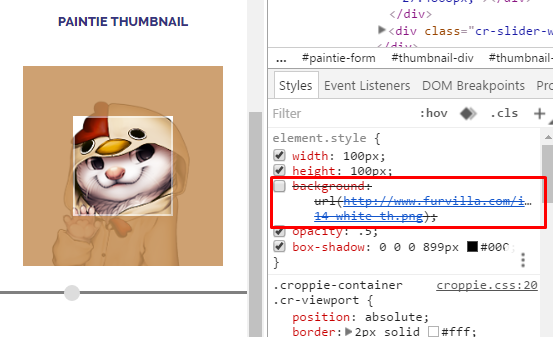
In this case, it's "http://www.furvilla.com/img/villagers/0/88-14-white-th.png".
Instead of adding "border-radius: 100%;" as detailed above, add "background: url('IMAGE_URL'); opacity: .5; box-shadow: 0 0 0 899px #000;", replacing IMAGE_URL with the correct link. Go ahead and adjust until things line up.